| Design
Concepts |

|

|
|
|
|
Objects |

|

|

|

|

|

|

|

|

|

|

|

|
|
|
|
Page Elements |

|

|

|
|
|
|
Preview the Forms |

|
|
| Creating Objects |
 |
|
 The Text tool is
used to insert a constant or variable text object. The Text tool is
used to insert a constant or variable text object.
|
|
Creating Text Objects |
|
To insert a text object:
- Choose Text from the
Draw menu or click the Text tool
button on the toolbar. The cursor changes
to a cross-hair pointer.
- Click and drag the mouse diagonally to add the
text frame.
- Release the mouse button and the Text
dialog box will open.
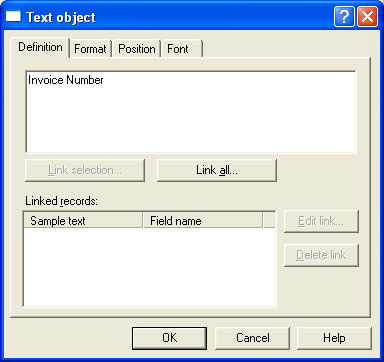
- On the Definition tab, enter
the desired text into the text area to create a
constant text object. Click the Link
selection
or Link all button to
define a
variable text object.

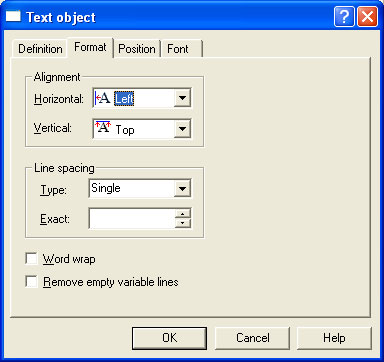
- On the Format tab, set the
attributes of the constant text object:

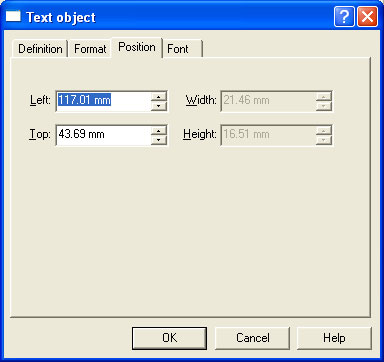
- On the Position tab, set the
position of the constant text object. Enter a value
in Left, for the object's offset
from left value and Top, for the
object's offset from top value.

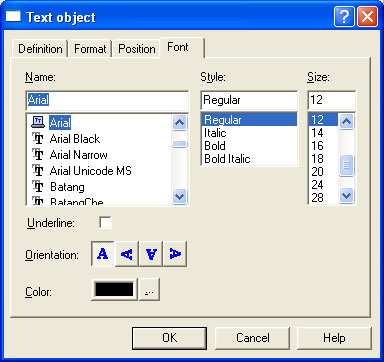
- On the Font tab, set the
attributes of the font used for the constant text
object:
- Name - select the font
type.
- Style - font can be
Regular, Bold, Italic or Bold Italic.
- Size - select the size of
the font.
- Underline - check the
Underline box for the text to be underlined.
- Orientation - orientation
of the text relative to the page.
- Color - select the color of
the text.

|
|
|
Top
|
|
|
|