Promotional Email Overview
From Version 8.10 of FTForm Plus (FormTrap Server Version 8.10), HTML emails may be defined for any existing document by extending an existing form to include HTML code. This section covers the supplied Promo (completed) form (view HERE).
You may extract same-named data from your ERP or Promotional system
and use this form directly. See the HTML Tutorial HERE.
Note carefully: FormTrap assistance with
your promotional emails is NOT covered under our standard
support. If you run into issues with HTML Emails then you
will need to request and pay for consulting by our support team,
or and likely better, by your internal HTML coder(s). We
suggest a quick (15 minute) consultation with your people should
allow transfer of the required knowledge. Rates as at
January 1st, 2021 are $US 60/15 minutes ($AUD 80/15 minutes
including GST).
HTML code is included into your form as files, one file per section
of the output email.
Output is in Arial 18 pixel height and the following instructions show you how and where to modify font, color and size. Gmail interprets fonts other than Arial, Courier and Time Roman and may present differently from what you send out.
Arial (and Times and Courier) fonts are understood by all receiving systems.
Salutation
Salutation (file name Promo Hdr.html) is the first used of the HTML files, is contained in the Header Area and is viewed as below. The sole data field embedded is [master/Salutation] which is followed by an inserted comma.
For cases where Salutation is missing, a second header file called Promo Hdr no salutation.html is required. Rules segregate which to use. Rules on HTML blocks is covered further down in the Rules section.
Looked-up Paragraphs
Lookup-up paragraphs may be used at any time. The data you put into the input file is a short-cut to the paragraph which is contained in the lookup file (Start Para is the data content). We recommend having Lookups for Start Para and Last Para as most Promotions would normally have both.
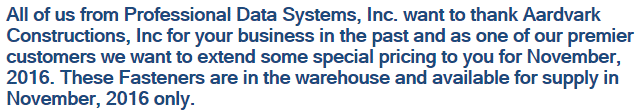
This is the Start Para lookup entry and what is substituted into
the emailed text:


Data contained within the paragraph is explained below.
Data in Looked-Up Paragraphs
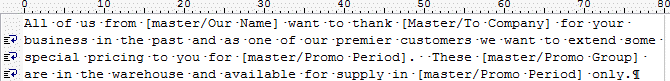
The above HTML paragraph comes from this in the lookup where the
fields starting [master/ are data from the input XML file:

You can see how the data replaces the data element names on output. Replacement using data element names is a feature of all FormTrap lookups and available for HTML Emails, as well as standard output as PDF or to print.
HTML Commands in Looked-Up Paragraphs
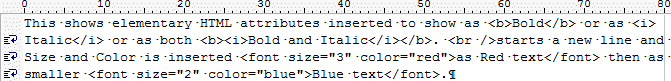
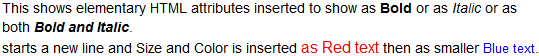
Looked-up paragraphs that are output as HTML may be further
modified using HTML attributes, these are the simple commands:

You can see their impact on output.

Logos in Emails
You can insert a logo at any stage and in any of the saved HTML segments. Logos are (normally) picked up from your web site folder (we can assist with logo placement and scaling, our charge is $25.00 per logo). Logos are normally .jpg or .png images, at 72 dpi. The HTML Trailer segment assumes our logo.png exists in the web site. If you want other logos or pictures, these must also be on your web site with the full path shown.
This is the code that prints our logo (in the file Promo
Ftr.html). Select your logo by amending the path and
file name, and insert where shown:
<p><img alt="" src="http://www.formtrap.com/qde/en/images/formtrap-email.png"></p>

This is the logo from the above command.
Rules
This is covered in the tutorial, however to summarize:
Rules may be set to include or exclude an HTML section, based on
similar rules to those used for objects. Unlike objects, the
entire HTML block is treated as one unit, meaning you cannot do what
is simple with the form layout and carve up the elements and put
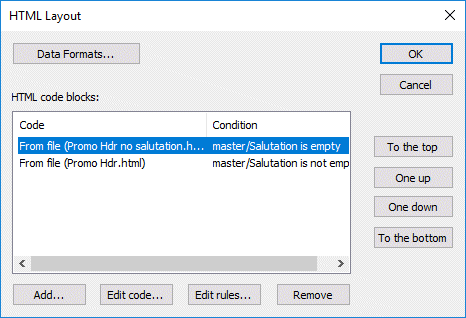
rules on components. This example of a Salutation requires two
HTML segments, each with it's own rules.

To apply rules to a section:
Select the code section
and press  .
.
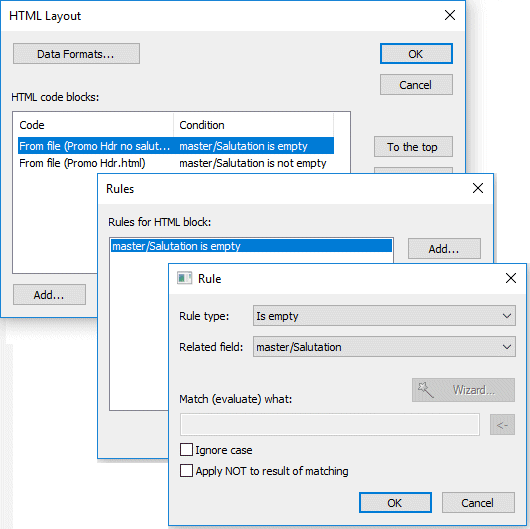
This opens the window shown.

Add, edit or remove rules, and see HERE for information on rules (which are
identical to rules for Layouts).
Table Headers
Table Header contains the attributes for the table and specifically for the header. There are several models, choose or with assistance from an HTML Coder, include your own.
Link the Table Header from the Group Header, as shown below:

Select the Table Header, select properties, this shows Layout window, select HTML.
This opens the HTML Layout window, select Add.
This opens the HTML Code window (shown right). From
the prompt Source: select From file (press Load
Content to see HTML files stored in the Substitutions
folder). Select the one required (in this case Promo Table
Hdr.html).
The code immediately loads and this window closes.
The HTML Layout window allows further changes.

Changes to content of a From file ... html file are notified
via this message where Yes saves the file.
Table Rows
The samples provide sets of Table Rows, in different colors. Each set has one file for product description taken from the input and another for looked-up descriptions. Set rules on each of the two files based on presence and absence of the value Prod Lookup in the same-named field to print the lookup-up description only if it is present.
Also included is a set of four files for odd-even differentiation in shading between subsequent products, then split for with and without a product lookup. In this case two rules will be required on each of the four files, the first for Odd or Even and the second as above.
Your HTML may embed odd/even attributes into the table header via CSS, with this being a simpler approach. If you cannot use CSS, Odd or Even may be calculated using a Master Variables and a Formula, as below.
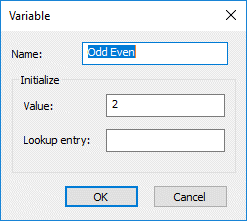
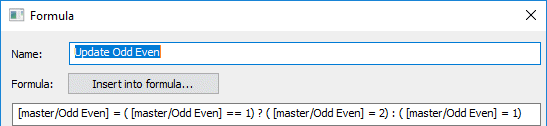
Calculating Odd and Even - one example 
This shows the master variable and the detail formula for calculation of Odd or Even detail line (1=Odd, 2=Even):

Product Descriptions
The vast majority of system have product description suited for
invoicing which means abbreviating all sense out of the
description. SELLING descriptions, especially for quotes,
require the recipient UNDERSTANDS what it is you are trying to sell
him. FormTrap's lookup facility makes this possible.
Please review the Lookups Powerpoint for information on Product lookups. The Promo Sample has one product description that is looked-up, see the sample HERE.
Email Footer
Email Footers are selected using the same steps:
Select the Report Footer section
Properties (opens Layout window)
HTML (opens HTML Layout Window)
Press Add ... (opens HTML Code window)
Select Source: as From file ... and press Load
content, this shows a list of HTML files, select the one
required ...
Check the code and insert any data field names required, in place of
the existing data.
Testing HTML Promotions
Testing HTML requires selecting the HTML button  from the Build area. This
returns the HTML email display (or if the build fails, you will
instead see an error message). Final testing requires you to
build the forms and to test inside the FormTrap Server.
from the Build area. This
returns the HTML email display (or if the build fails, you will
instead see an error message). Final testing requires you to
build the forms and to test inside the FormTrap Server.
At the FormTrap Server (via FTClient or SBE, direct) set up a new Data Folder and Load forms ... (Reload forms ... once the Data Folder exists). Add Substitution files ... copying the set used in FTForm Plus.
Set up the Queue for Promotional Email and note that we want to send the PDF as well as the HTML Email for this example:
General tab, tick Treat
absence of recipients as an error
Processing tab, quote the above Data Folder, Output file
type select Specify in delivery tags, go the the list
and ensure the correct form is selected.
Filters tab, ensure External input filter has Western
applied.
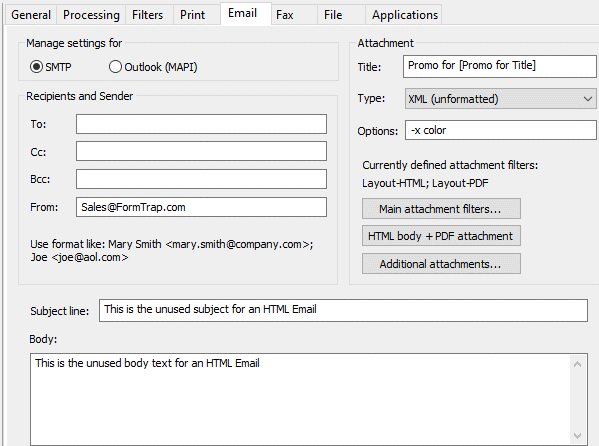
Email tab, populate as shown:

From: is required
Subject line: and Body Text: are ignored for HTML Emails
Tick the middle of the set of three boxes to allow HTML body + PDF attachment
You may set up the name for the PDF file using the Title: with optional Delivery tag name(s) in square brackets, as shown.
Drag 'n Drop a data file to the Server Queue (be sure the Email Address is yours) and view the output email.
You can repetitively run the same data via Archive, Refresh and Full Restart, changing the form (Data File, Reload forms ...) and the HTML files and substitution files (Data File, Add substitutions ...) until the required result is obtained.


