Overview
From Version 8.10 of FTForm Plus (FormTrap Server Version 8.10), HTML emails
may be defined for any existing document by extending an existing form to
include HTML Email.

The HTML ... button  on all Layout Properties screen (below the Rules, above the end of the
dialogue box) invokes an HTML display, shown below in which you identify the
data fields that form part of the email.
on all Layout Properties screen (below the Rules, above the end of the
dialogue box) invokes an HTML display, shown below in which you identify the
data fields that form part of the email.
There are three ways to include the HTML code into your form:
- As inline code which is then part of the form and requires a re-build for any HTML changes.
- As files (one per section of the full email file) which are picked up at the time of production, hence allows changes to both the HTML code and to the inserted data without impacting the built form.
- As sections within the Lookup File meaning HTML can be modified without rebuilding the form.
Our recommendation is the second method. The first method is useful where a specific part of your FormTrap operating system is assigned to an HTML expert in the organization for one-off and short-term jobs. The third method (lookup table) is provided for consistency, where a standard FormTrap Server operation provides all off-line variables, system wide, for example, all insurance clauses and HTML email texts.
Define the HTML File
Definition of a standard HTML Email can be done by anyone competent with a
text editor. Use Outlook, View Source to see the HTML code and
to work with it. See
HERE for information on a QDE HTML Email.
A constructed HTML Email with tables is a job for an expert with HTML, where
many tools are available and the end product (for FormTrap) is a full HTML
file with variables defined using square bounding brackets - [master/customername].
This file must be tested and modified until it matches requirements.
In either case, chop the file into segments for the Header, Footer
(if required) and Detail Line, one segment for each different detail
line required. We recommend detail lines are defined with alternating
background colors, requiring two different definitions. See HERE for how to identify odd or even.
Select the first layout entry (normally Report Header), then Properties
and press  (for Background,
the button is grayed and not available). This shows the HTML Layout
window, press Add to open the HTML Code window, then select
the Source pull-down.
(for Background,
the button is grayed and not available). This shows the HTML Layout
window, press Add to open the HTML Code window, then select
the Source pull-down.

Source Pulldown:
Inline Detail (eg Product) defines the single or alternate detail line formats, with rules if there are alternates (normally alternating color background)
Inline Report Footer defines the trailing totals and works only for forms without detail lines and without conditional HTML sections. This is the fastest way to develop new forms. Copy the entire HTML file and Paste it to Code.
Select the File / lookup and Load content, the HTML code is imported.
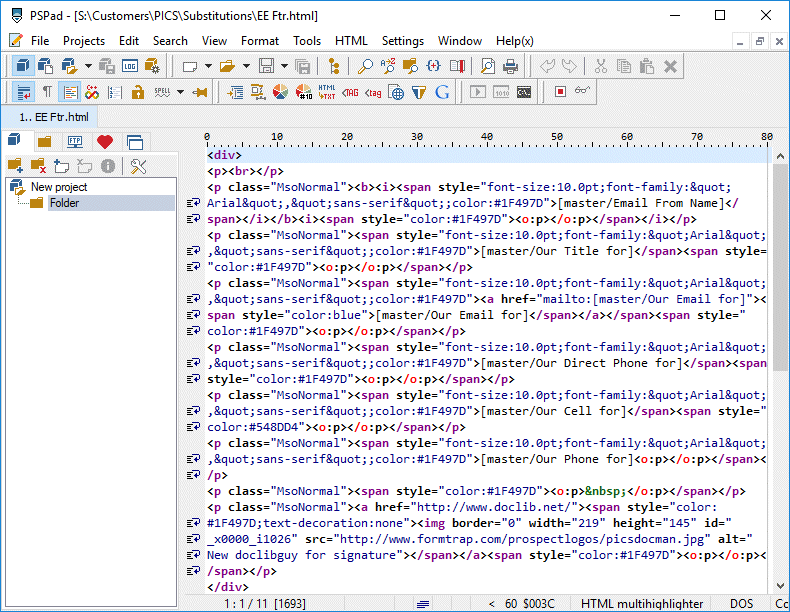
A significant advantage of From file html is edits using external tools, such as PSPad are available. We find this preferable to direct edits within FTForm Plus as PSPad recognizes HTML structures and presents them simply. Other external tools may be used. This shows PSPad used to edit an Email Express html footer block to insert trailer data filed names:

Assigning Data to HTML Place Holders
Code now contains the HTML text which may include place holders for data
(format is [RecordName/DataName]). There are two ways to overwrite
data names on placeholders:
- Highlight area to be replaced ([Extension] in the picture) and
press Insert ...
 .
.
A list of data names displays, select one to overwrite the highlighted placeholder.


This shows the result.
Press OK, then to replace the file,
to replace the file,
or OK and OK to save the Inline file.
- Import text from layout
 places the full list of variable from Layout into the window. You
can now add HTML commands around these variables to form the HTML text line,
particularly for table objects where the section is a detail line.
places the full list of variable from Layout into the window. You
can now add HTML commands around these variables to form the HTML text line,
particularly for table objects where the section is a detail line.
This is the result for the above detail line, and you would save the finished code as either a new File or as Inline code.

Rules on HTML Sections
Rules may be set to include or exclude an HTML section, based on similar
rules to those used for objects.

To apply rules to a section:
Select the code section and press Edit rules  .
.
This opens the window shown.
Add, edit or remove rules, and see
HERE for information on rules (which are identical to rules for Layouts.
Lookup Paragraphs in HTML
Looked-up paragraphs are exceptionally useful for emails as the user can
address specifics and give the impression of a fully considered and carefully
written reply when addressing complaints, promotions and product related
emails - in seconds.
The added benefit of inserting data automatically into paragraphs is
an extended feature of lookup-up data in emails, giving even more strength to
the impression of a caring response from your organization.
Please review this PowerPoint and see below for a detailed explanation.
Emails should use data type List which references an external file for both
the Subject and for Paragraphs. This mean list updates can take place easily
with no upset to the form. The Selected Paragraph.txt file is
sequenced to approximate the same order as required on output. This selection
gives a value that is then used to lookup the full paragraph.
This shows the QDE prompt (field name is Select Paragraph) taken from
the corresponding List text file.


... Lookup entry ...

... and Emailed output.

The inserted data value [master/GV value] has the $ sign prefixed and .00 suffixed to show as $20.00.
Lookup HTML Attributes
HTML Attributes may be included in Lookup Entries. This section shows the common attributes, as might be used by a novice HTML coder.
- Bold and Italic Lookup Entry:

- Bold and Italic HTML result:

- This shows a deliberate line break for two, then one
lines:

- This shows a logo being inserted from a web site:

If you use HTML attributes in lookups, remember, these will also appear as text in the PDF. If you want to see the PDF without the HTML attributes, use differently-named lookups by including a qualifier (eg Lookup Paragraph HTML- and Lookup Paragraph PDF- without HTML).
Example QDE HTML Email
If you haven't yet, please review this PowerPoint.
If your system does not include the QDE feature, this section is irrelevant.
Download the QDE form HERE, what shows is the FormTrap .ftxml code, save the
page with .ftxml as extension and load that form into FTForm Plus.
This FormTrap QDE form is designed for email letters with Salutation,
Paragraph details and a Footer. The PowerPoint shows the data collected:
- Master Record:
- Email Address to send to
Reply to is the name for the salutation
Subject with Lists file Subject.txt
Keyed your own subject as an alternate to selecting one from the list
Reply Name is from a List, shown in the Footer, and has these lookups: - Reply Email
Reply Phone Etc shown in the footer
Reply Title shown in the footer - GV Value dollar amount if there is a freebee voucher provided
- Paragraph Record:
- Select Paragraph from List, is Looked up to go
into the Paragraph Lookup segment
Key your own paragraph is keyed and goes into the other Paragraph Key your own segment
Send youself an email with Subject, Salutation and Body
Text in Outlook, right click and select View Source. This shows
the HTML in your preferred text editor.

Edit, Find Salutation. Overwrite this with (something
like) Dear [master/Reply To], extend the highlight to include the ‹/p›
(or ‹/div›), copy and save as Header.html in the same folder
as the Project.


These next two are the paragraphs. Select from the ‹p› (or ‹div›)
immediately after the above to the ‹/p› (or ‹/div›) after Body
Text, copy that segment and save once as Paragraph Lookup.html
and again as Paragraph Key your own.html. Now replace Body Text
with [Paragraph/Paragraph Lookup] and [Paragraph/Key your own
paragraph] in their respective files.


Finally, select from the ‹p› (or ‹div›)after the above to the
end of the Email, save that as Footer.html, then replace sender
name with [master/Reply From], title with [master/Reply
Title] and phone and fax numbers with [master/Reply Phone
etc].


Now we have all required HTML segments to link to the form. See above, and
link each of the Layout entries, for Paragraph, link BOTH.
Now we need to set rules on the Paragraphs. See above, edit and set this rule
(for Paragraph Lookup.html) and the negative of the same test for Paragraph
Key your own.html.

Testing HTML Email
Testing HTML requires selecting the Build HTML button  from the Build area. This returns the HTML email display (or if the
build fails, you will instead see an error message).
from the Build area. This returns the HTML email display (or if the
build fails, you will instead see an error message).


